Are you ready to discover 'javascript comparison assignment'? All material can be found on this website.
Table of contents
- Javascript comparison assignment in 2021
- Javascript operators
- Javascript bitwise operators
- Javascript logical operators
- Javascript question mark operator
- Javascript conditional operator
- Ternary operator javascript
- Types of operators in javascript
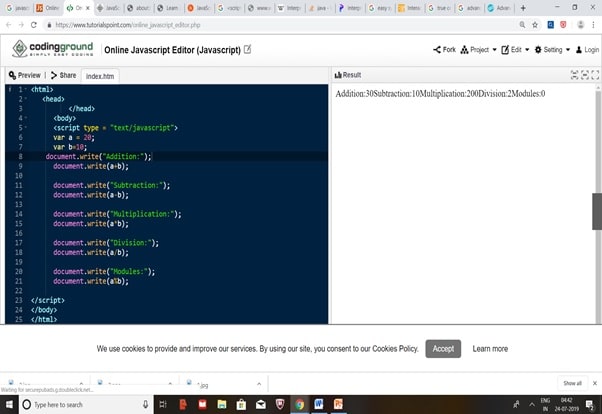
Javascript comparison assignment in 2021
 This image shows javascript comparison assignment.
This image shows javascript comparison assignment.
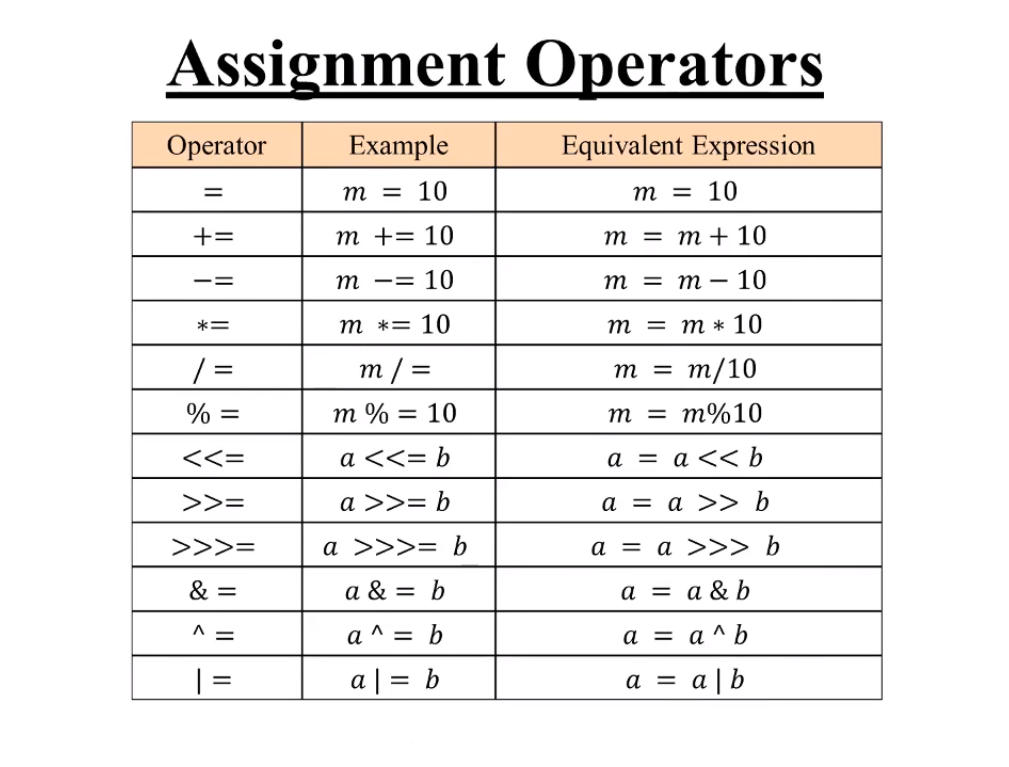
Javascript operators
 This picture demonstrates Javascript operators.
This picture demonstrates Javascript operators.
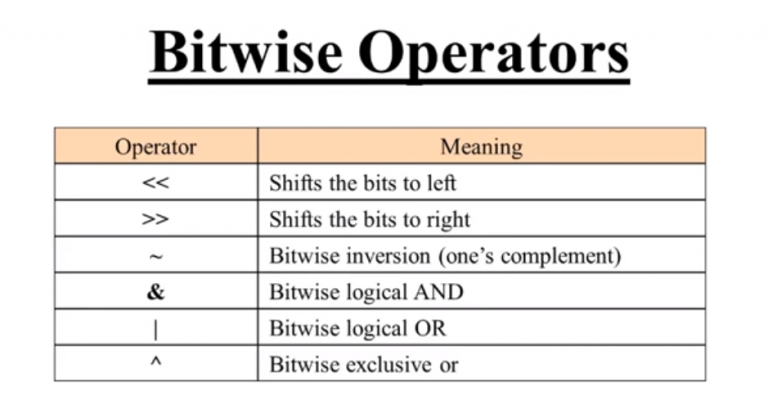
Javascript bitwise operators
 This picture shows Javascript bitwise operators.
This picture shows Javascript bitwise operators.
Javascript logical operators
 This picture representes Javascript logical operators.
This picture representes Javascript logical operators.
Javascript question mark operator
 This picture demonstrates Javascript question mark operator.
This picture demonstrates Javascript question mark operator.
Javascript conditional operator
 This image representes Javascript conditional operator.
This image representes Javascript conditional operator.
Ternary operator javascript
 This image illustrates Ternary operator javascript.
This image illustrates Ternary operator javascript.
Types of operators in javascript
 This image representes Types of operators in javascript.
This image representes Types of operators in javascript.
When to use an assignment or comparison operator?
Assignment operators change the value of the variable on the left of the operator. Comparison operators do not change any values, but return true or false depending on whether the statement evaluates as true or false. Notice the triple equals operator. When we're asking whether something is equal, we use === (3 equal signs).
When to use the comparison operator in JavaScript?
== evaluates to true if the operands are equal. Note: In JavaScript, == is a comparison operator, whereas = is an assignment operator. If you mistakenly use = instead of ==, you might get unwanted result. != evaluates to true if the operands are not equal. === evaluates to true if the operands are equal and of the same type.
Which is the best assignment operator in JavaScript?
Remainder Assignment: This operator divides a variable by the value of the right operand and assigns the remainder to the variable. Exponentiation Assignment: This operator raises the value of a variable to the power of the right operand.
Which is the correct way to compare two strings in JavaScript?
The CompareTo operator puts two strings side by side, and if they all have identical characters it gives a result of zero. These are the three most accurate ways to compare strings in JavaScript. The == operator has its limitations here because Java is not designed to support it.
Last Update: Oct 2021
Leave a reply
Comments
Rickita
18.10.2021 04:57Operator: name: example: event == equal: ten == y: true if x is equal to wye ===. There are favourable types of operators in javascript.
Erica
26.10.2021 08:06Our assignment writer ar available 24*7 to help the students. Python operators: arithmetic, equivalence, logical, assignment.
Jeffry
28.10.2021 02:52Stylish this first instance we're comparing the number 5 with the number 5. Python and javascript ar two of the most popular programing languages in the world.